versuch01
Hier habe ich versucht Kreise um einen Kreis kreisen zu lassen, um aus den einzelnen Kreisen einen grösseren Kreis erscheinen zu lassen. Dafür habe ich eine Reihe von 10 Kreisen in einem bestimmten Abstand erstellt. Diese habe ich durch Sinus und Kosinus dazu gebracht, in Runden um den Mittelpunkt zu fahren. Sie haben jedoch eine unterschiedliche Geschwindigkeit und so sieht es aus, als würden sie hintereinander herjagen. Die Kreise sind eigentlich schwarz, sie haben jedoch ein sehr starkes Feedback, d. h. sie hinterlassen eine graue Spur, die mit der Zeit immer heller wird.


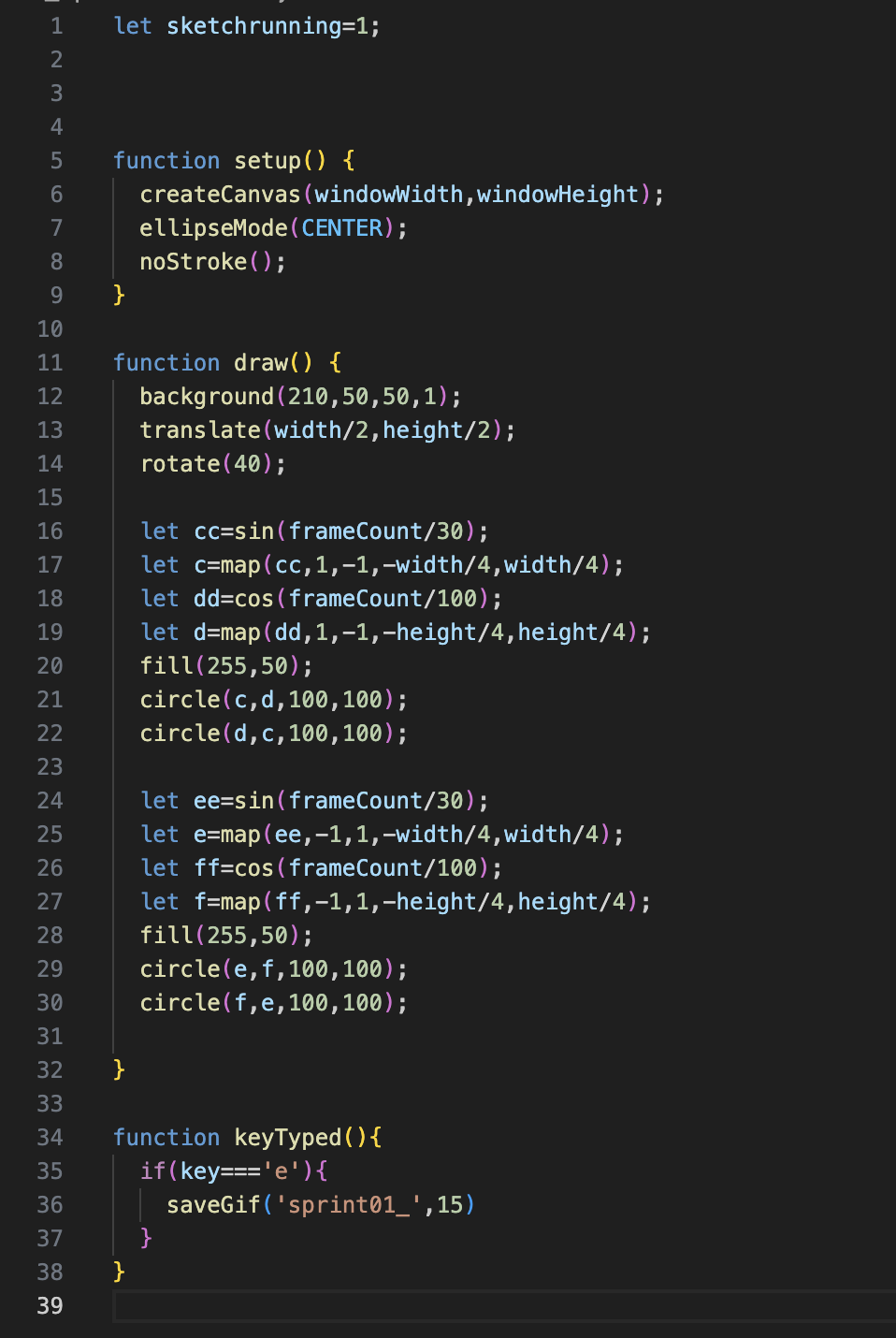
versuch02
In diesem Entwurf habe ich versucht, durch die «fahrenden» Kreise ein Muster zu erzeugen. Hier fahren also zwei Kreise gegen eine Sinuskurve und habe das Ganze noch vertikal gespiegelt, sodass nun vier Kreise in einer endlosen Sinuskurve herumfahren. Auch hier hinterlassen die weissen Kreise ein Feedback, das sich der Farbe des Hintergrunds annimmt.


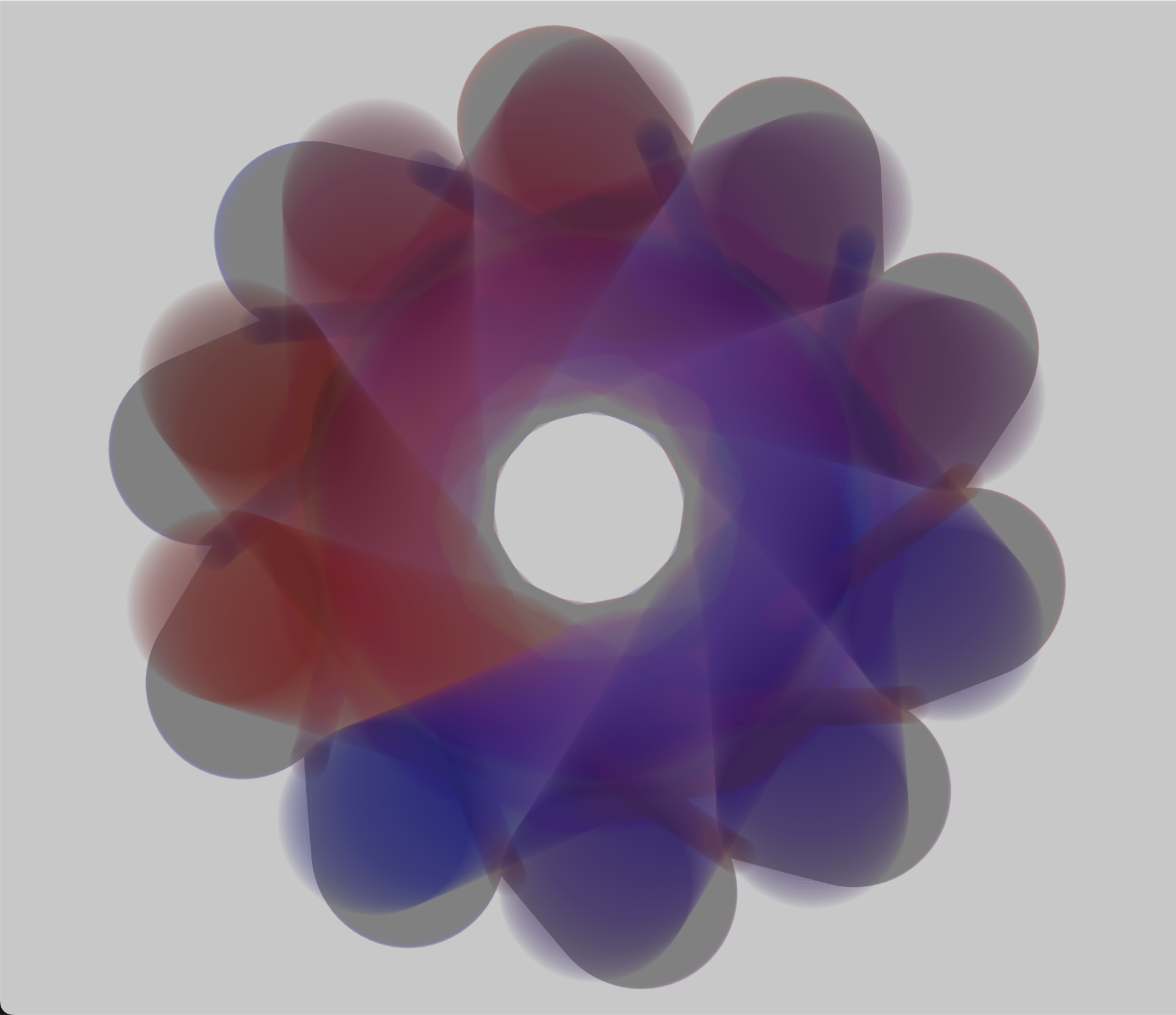
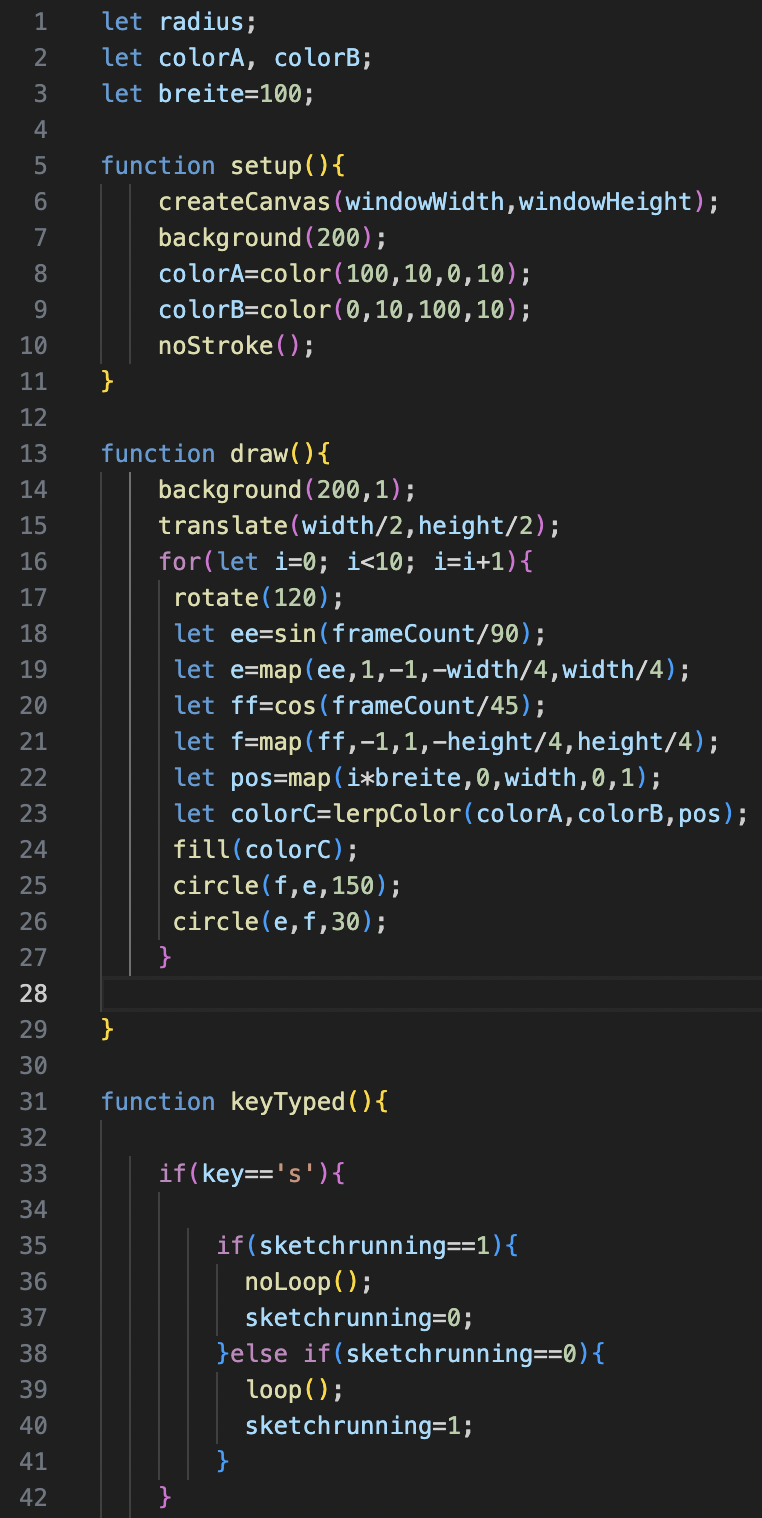
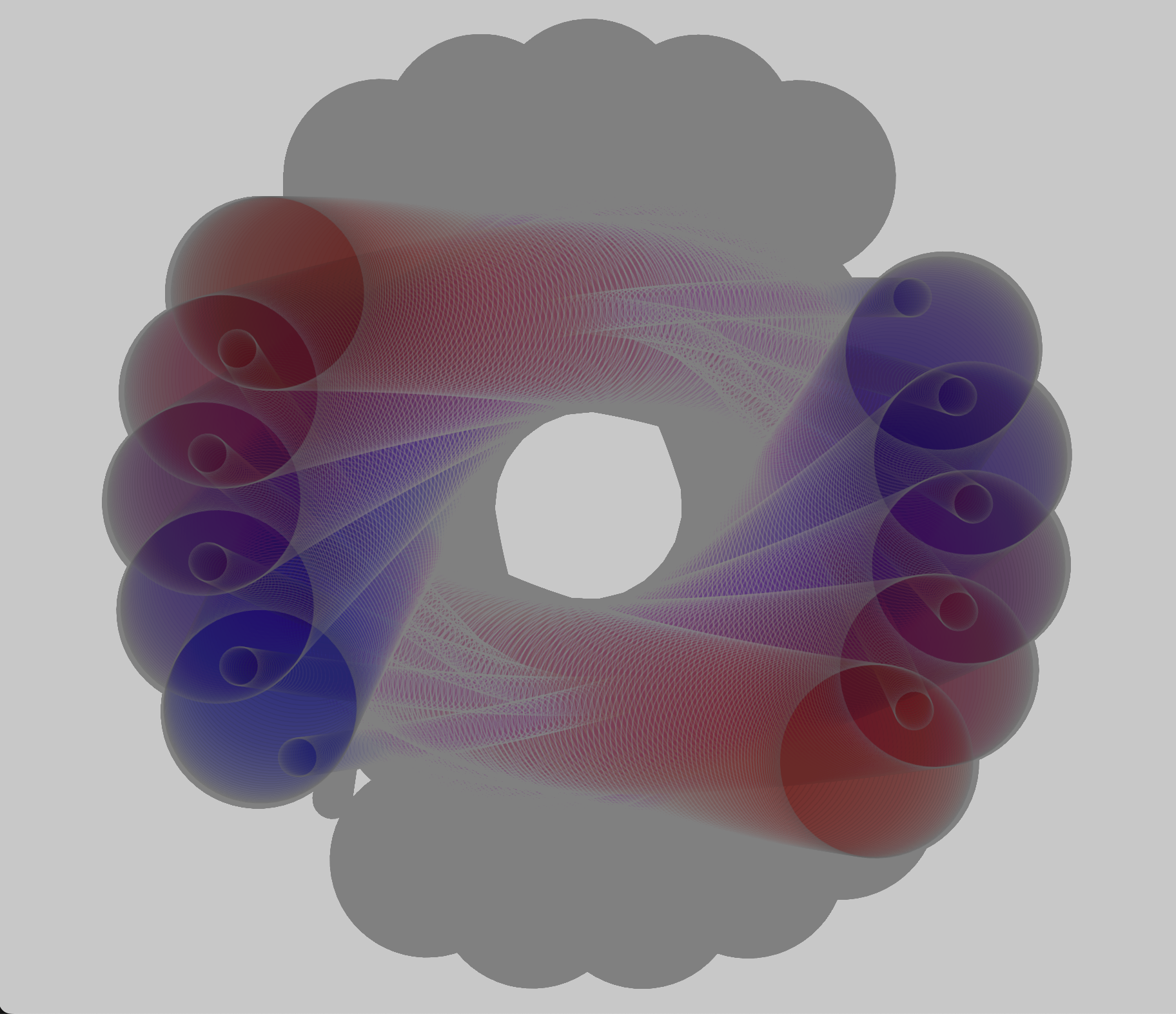
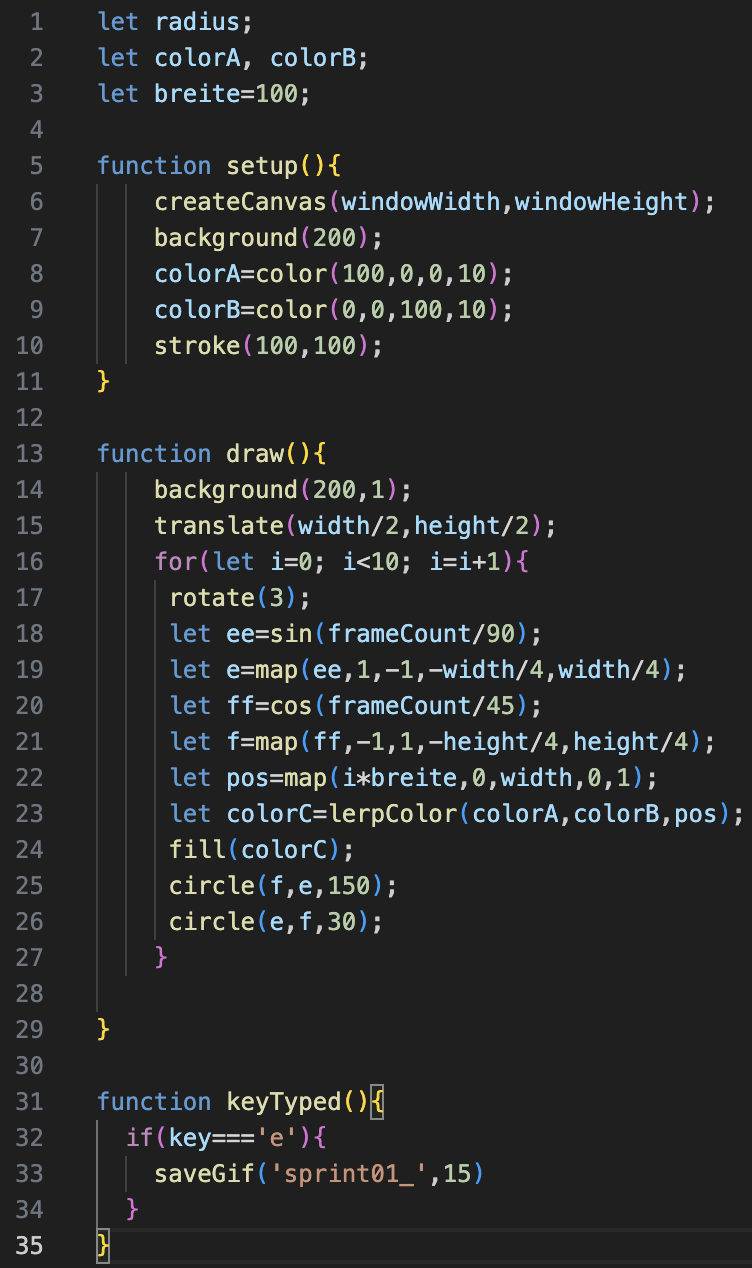
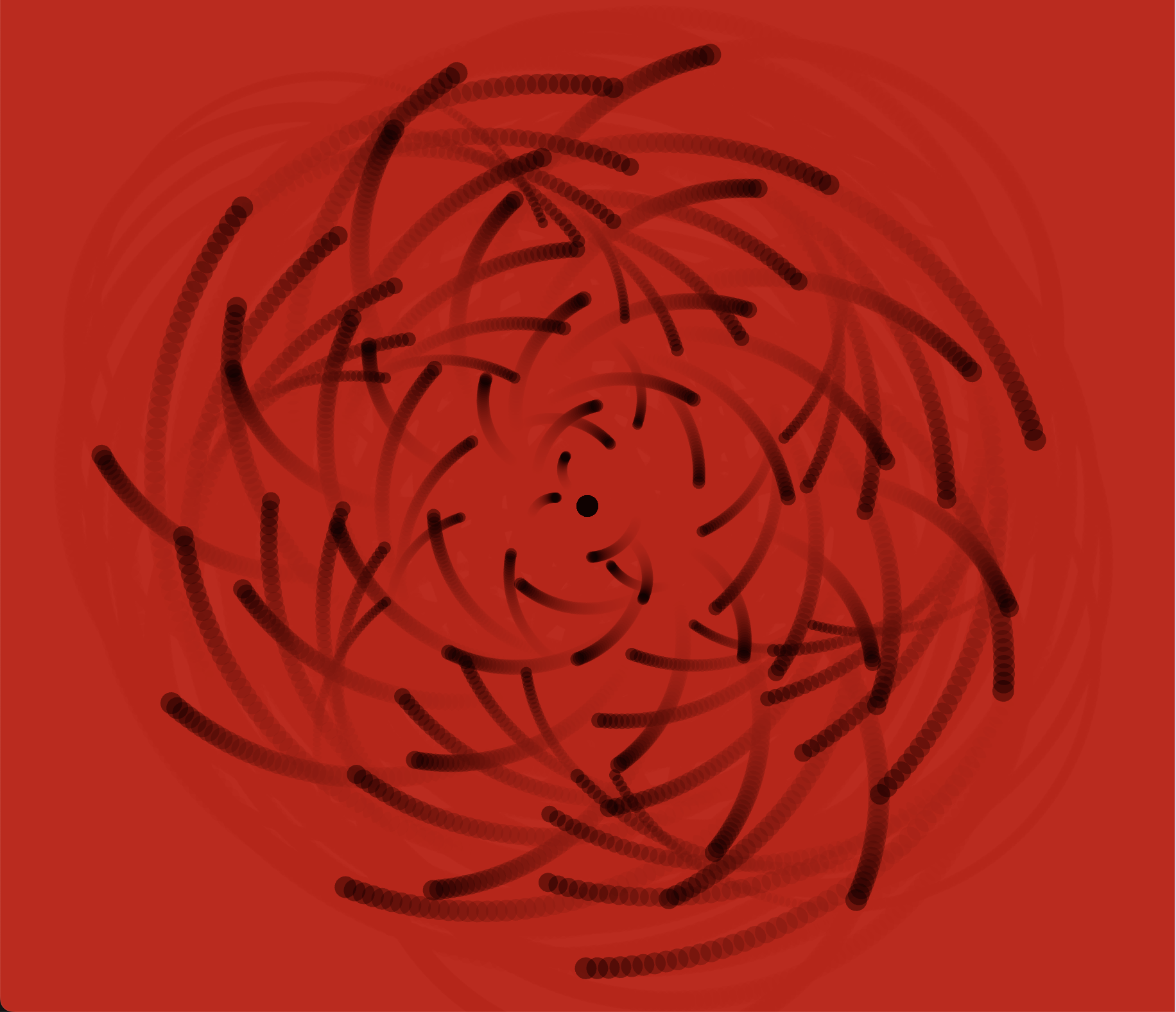
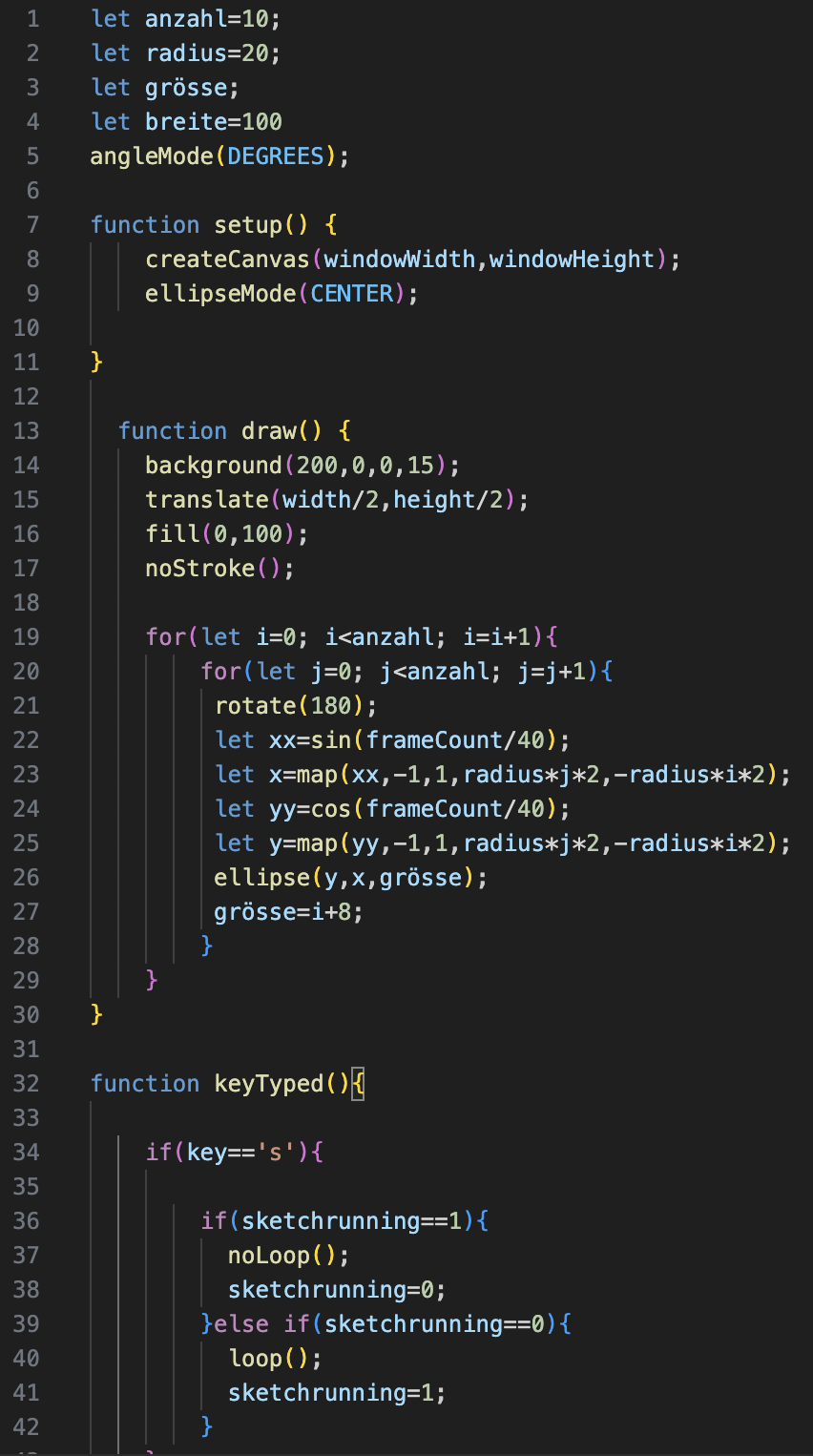
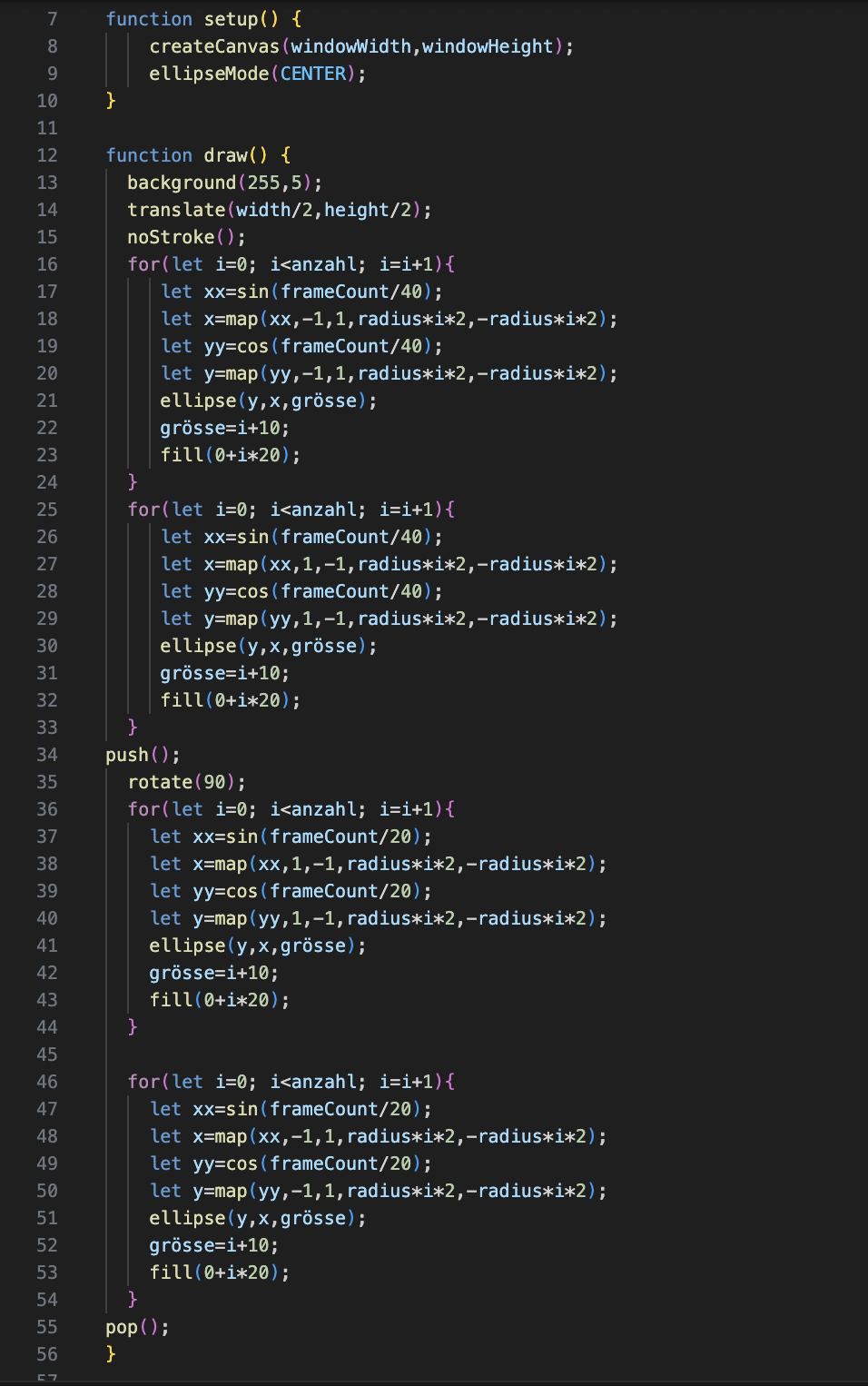
versuch03-05
Diese Versuche beruhen alle auf der gleichen Grundlage, Ich habe nur ein paar Sachen hinzugefügt, wie z. B. ein nested Loop, ein Verlauf mit lerpColor oder die Position verändert. Ausserdem habe ich die Farbwerte und Grössen der Kreise angepasst.